Visual.1- intro
- 데이터 시각화란
- 데이터를 그래픽 요소로 매핑하여 시각적으로 표현하는 것
시각화 task:
- 목적
- 독자
- 데이터
- 스토리
- 방법
- 디자인
1. 데이터 이해하기
데이터셋의 종류
- 정형데이터 csv, tsv파일로 제공 가장 쉽게 시각화 가능 (통계적 특성, feature 사이 관계, 비교)
- 시계열 데이터 정형데이터 : 기온, 주가 비정형데이터 : 음성, 비디오
- 지리/지도 데이터
- 관계 데이터 객체간의 관계를 시각화 휴리스틱하게 노드 배치를 구성
- 계층적 데이터
데이터 분류
- numerical(수치형)
- continuous(연속형)
- discrete(이산형)
- categorical(범주형)
- nomial(명목형) :순서 중요 x
- ordinal(순서형) :순서 중요 o
2. 시각화 이해하기
마크와 채널
- Mark : basic graphical element 점, 선, 면으로 이루어진 데이터 시각화

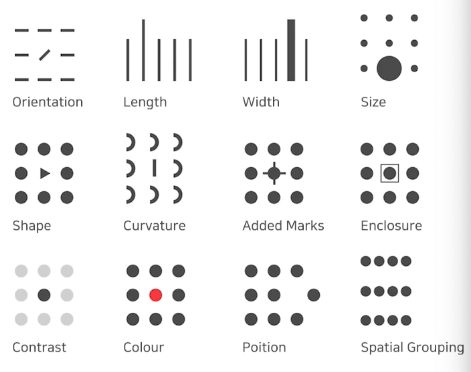
- channel :
각 마크를 변경할 수 있는 요소들

전주의적 속성
주의를 주지 않아도 인지하게 되는 요소
- 동시에 사용하면 인지하기 어려움
- 적절하게 사용할 때, 시각적 분리(visual pop-out)
 강사님은 color를 중요하게 생각한다고함
강사님은 color를 중요하게 생각한다고함
3. 실습 코드
python => Matplotlib 사용
(그 외에도 Seaborn, Plotly, Bokeh, Altair 등의 시각화 라이브러리가 존재)
import numpy as np
import matplotlib as mpl
import matplotlib.pyplot as plt
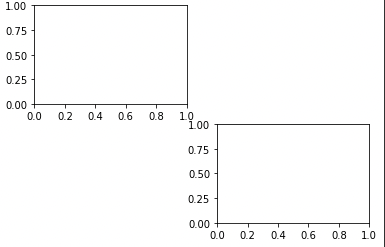
figure 라는 큰 틀에 격자별로 subplot을 그려준다
fig = plt.figure()
ax1 = fig.add_subplot(221)
ax2 = fig.add_subplot(224)
# 같은 내용이지만 더 가독성을 높인다면
# 다음과 같이 사용 가능
# ax1 = fig.add_subplot(1, 2, 1)
# ax2 = fig.add_subplot(1, 2, 2)
plt.show()

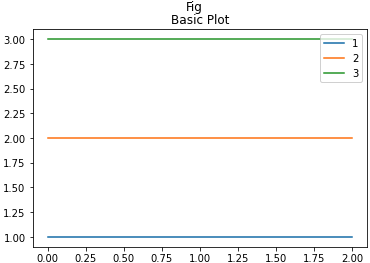
그래프 그리기
fig = plt.figure()
ax = fig.add_subplot(111)
ax.plot([1, 1, 1], label='1')
ax.plot([2, 2, 2], label='2')
ax.plot([3, 3, 3], label='3')
# fig.suptitle('Fig')
ax.set_title('Basic Plot')
ax.legend()
plt.show()

.plot()으로 선 그림 /.bar()로 막대 그림,label= " ",.legend()로 범례 추가- 제목 짓기
큰 틀인 fig : .subtitle()
작은틀인 ax: set_titlte()
-> ax에서 특정 데이터를 변경하는 경우 .set_{}() 형태의 메서드가 많습니다. 알아둡시다 :)
set으로 세팅하는 정보들은 반대로 해당 정보를 받아오는 경우에는 .get_{}() 형태의 메서드를 사용합니다.
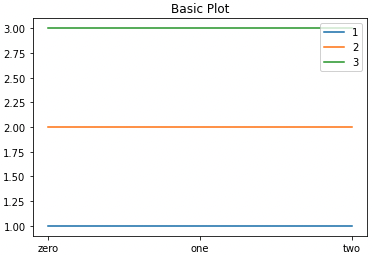
축은 ticks와 ticklabels로 구분됩니다.
fig = plt.figure()
ax = fig.add_subplot(111)
ax.plot([1, 1, 1], label='1')
ax.plot([2, 2, 2], label='2')
ax.plot([3, 3, 3], label='3')
ax.set_title('Basic Plot')
ax.set_xticks([0, 1, 2])
ax.set_xticklabels(['zero', 'one', 'two'])
ax.legend()
plt.show()

ticks은 축에 적히는 수 위치를 지정합니다.
ticklabels은 축에 적히는 텍스트를 수정합니다.
텍스트를 추가하는 두가지 방법
#1
ax.text(x=1, y=2, s='This is Text')
#2
ax.annotate(text='This is Annotate', xy=(1, 2))

annotate는 화살표 등을 추가할 수 있다는 장점이 있습니다.
댓글남기기